でも
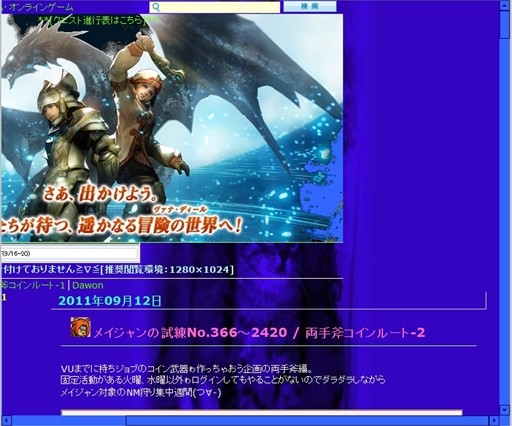
ウィンドウを小さくして横スクロールすると、

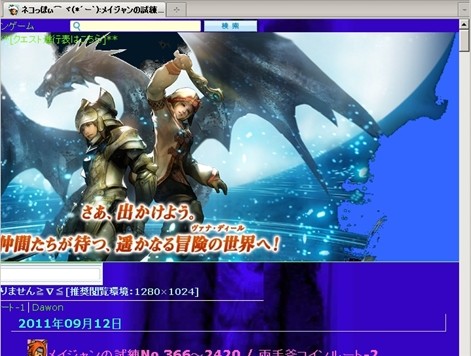
ウィンドウを小さくして横スクロールすると画像が切れてるー
他のブラウザでもチェックしてみょぅ”d(ゝc_,・。)♪
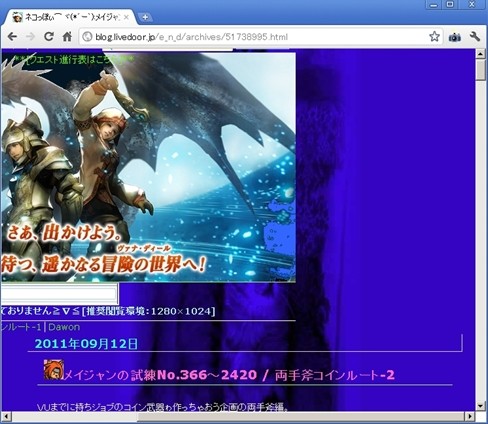
■Chrome

ウィンドウを小さくして横スクロールすると画像が切れてるー
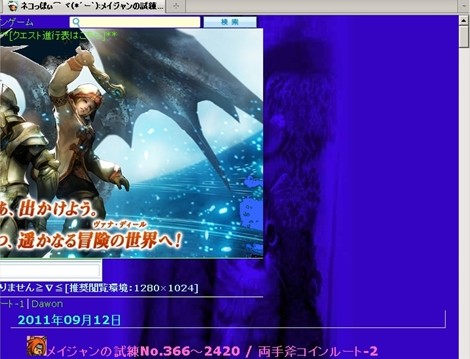
■FireFOX

ウィンドウを小さくして横スクロールすると画像が切れてるー
解決方法をググってみたφ(*'д'* )
で、ここのサイトに事例画像と共に解決策が載ってた。
解決方法を参考にしてCSSに記述してみた。
追加したタグ #container{ width:100%; /* ブログ全体の幅 */ text-align:left; min-width: 1000px; } |
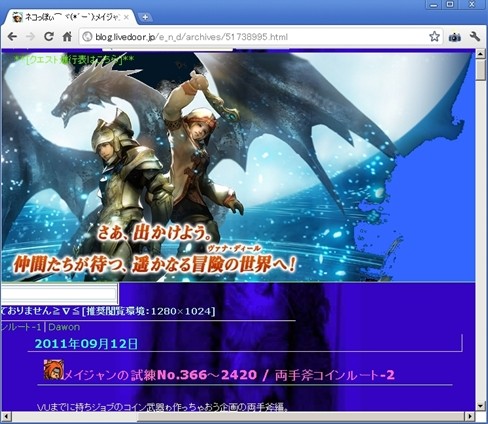
■Chrome

ウィンドウを小さくして横スクロールしても画像が切れてないから解決!
■FireFOX

ウィンドウを小さくして横スクロールしても画像が切れてないから解決!
でも!!
アクセスログ上でゎ一番閲覧者が多いIEだけ直らない。゚(ノдヽ)゚。
仕事の合間見てCSS書き換え色々してるんだけど、
そろそろ限界で修正方法が分からないから記事にしてみました。
何かヒントありましたらコメントとかしてくれると喜びます(ノω`*)
解析してくれる方がもし居たらのためにCSSも書いておきます。
※一部わざと記述間違えさせて動作しないようにしている箇所もあります
基本CSS @charset "EUC-JP"; h1,h2{margin:0;padding:0;} #banner,#subbanner{ background:#000000; border-bottom:1px solid #99FF66;height:350; background:url(http://blog.livedoor.jp/e_n_d/images_set/content.jpg); background-attachment:fixedd; background-repeat:no-repeat; background-position:center top; } .description{ color:#b5f2e3; font-weight:bold; padding:0 0 5px 20px; border-bottom:1px solid #fff; } #container{ width:100%; /* ブログ全体の幅 */ text-align:left; min-width: 1000px; } #content{ /* メインコンテンツ幅 */ float:left; clear:left; width:700px; margin-left: 300px; position:absolute; } #links{ /* 左サイドメニュー幅 */ float:left; clear:both; width:235px; text-align:center; position:absolute; } .blog{ padding:20px 20px 25px 15px; } .menu{ color:#666; text-align:right; } .blogbody{ line-height:70%; margin:10px 15px 0 15px; } .title{ /* 記事タイトル */ color:#FF66CC; font-size: 19px; /* テキストサイズ固定 */ padding:2px 6px 8px 10px; border-bottom:1px solid #99FF66; margin:0 0 25px 0; } .date{ color:#33FFCC; font-weight:bold; padding:5px 0 3px 10px; border-right:1px solid #d1d1d1; border-bottom:1px solid #d1d1d1; } .posted{ color:#990066; text-align:right; } .calendar{ position:center; } .calendarhead{ color:#FFFF00; font-weight:bold; letter-spacing:5px; margin:0 0 10px 0; } img{ margin:auto; } .calendard{border-top:1px solid #399;empty-cells:show;} .calendardbg{border-top:1px solid #99FF66;background:#f3fbca;} .calendartable{text-align:center;border:1px solid #399;margin:0 auto 10px auto;} .calendarwd{background:#d7f6f1;padding:2px;} .calendarweek{color:#399;;position:center;} .side{ line-height:135%; text-align:left; padding:5px; border-right:1px solid #399; border-bottom:1px solid #399; border-left:1px solid #399; margin:0 0 10px 0; } .sidetitle{ color:#399; font-weight:bold; letter-spacing:5px; text-align:center; background:#d7f6f1; padding:5px; border-top:1px solid #399; border-right:1px solid #399; border-left:1px solid #399; } body { background-color :#3366FF ; scrollbar-3dlight-color:#000066; scrollbar-darkshadow-color:000066; scrollbar-shadow-color:#3366FF; scrollbar-face-color:#3366FF; scrollbar-arrow-color:#000099; scrollbar-highlight-color:#3366FF; ; background-attachment: fixed; background-image: url(http://blog.livedoor.jp/e_n_d/images_set/b3.jpg); background-repeat: no-repeat; background-position : center center; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; color: #FFFFFF} a { color: #66FF00 ; text-decoration: none ; } a:active { color : #66FF00 ; } a:visited { color : #66FF00 ; } a:hover { color : #FFFF00 ; } .related-articles, .trackbacks, .comments { margin: 10px 5px; color: #36414d; } .related-articles h3, .trackbacks-header, .comments-header, .comments-open-header { margin: 15px 0; padding: 2px 0 2px 5px; color: #ffffff; background: #8fabbe; font-size: 11px; } .related-articles ul { font-size: [15]; } div { line-height: 18px ; font-size : 14px ; font-family : "Verdana", "MS Pゴシック", "Osaka"; } table { line-height : 18px ; font-size : 14px ; font-family : "Verdana", "MS Pゴシック", "Osaka"; } span { font-family: "Verdana", "MS Pゴシック", "Osaka"; font-size: 14px; line-height: 14px ; } h1 { font-size: 18px; font-weight: bolder; margin: 0px; padding: 0px; display: inline; } h2 { font-size: 18px; font-weight: normal; margin: 0px; padding: 0px; } |
ちなみにこのテンプレCSS、6年前のlivedoorブログ標準についてたものを改良したやつなので
色々と最新のCSS事情と違う記述も混ざってるΣ(・ω・`;)




